嗨,大家好,我是 Lacie,您現在收看的是 Swift - 來吧!鐵人三十項 系列的第六篇
在鐵人賽完結後,為保持持續做筆記的習慣
將會在我的 Medium 繼續撰寫文章,若有興趣者可前往觀看。
今天一打開電腦,發現已經可以在 AppStore 更新 Xcode 11 了

不過還是一樣,要使用 Preview 的話需要先上 Catalina 10.15 Beta 版( 正式發佈時間未定,只寫今秋 )
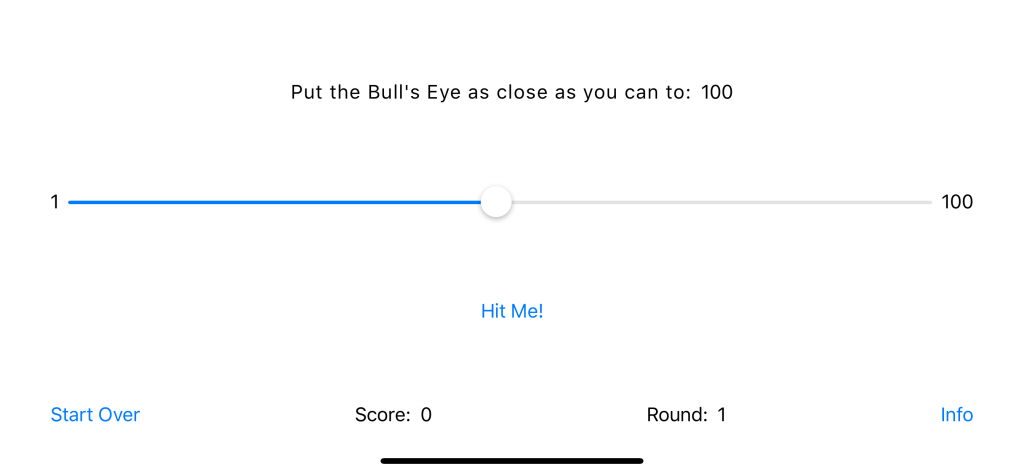
如 Day03 所述,本次的學習目標是跟著 Raywenderlich.com 的 Your First iOS and SwiftUI App 學著使用 SwiftUI 建構一個小遊戲,再從中慢慢延伸,研究一些功能更細項的用法
由於我也是一個新手( 才學 Swift 不到兩個月 ),故可能沒辦法講述 SwiftUI 背後的理論是什麼( 因為我不會 ),會以實作、用法為主
目前進度:

Text 是用來顯示一行或者多行只可閱讀的物件( 很像 UILabel )

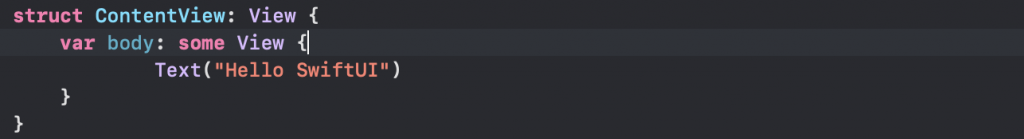
使用方法:
直接寫
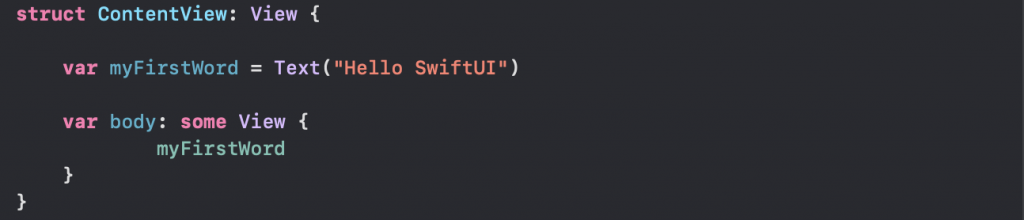
儲存在變數裡
輸出
Sets the spacing, or kerning, between two characters.

應用:

Sets the amount of space between lines of text in the view.

應用:文章換行之間的間距


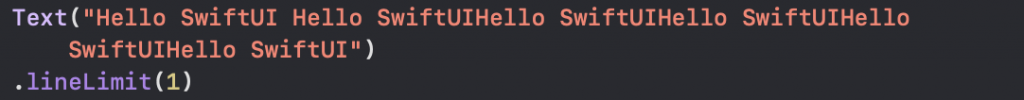
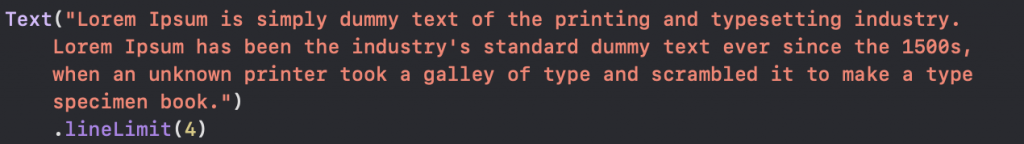
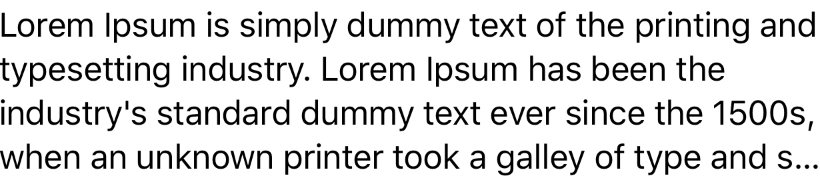
Sets the maximum number of lines that text can occupy in the view.

應用:

額外應用:
若本來就沒寫 lineLimit ,預設就是 nil
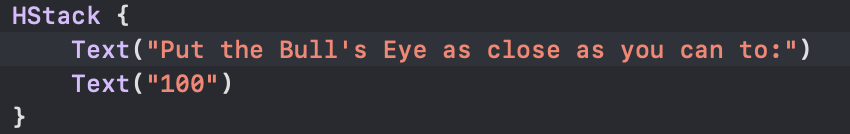
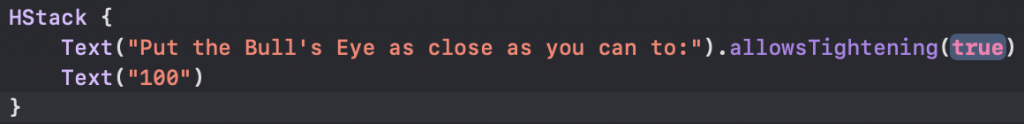
Sets whether text can compress the space between characters when necessary to fit text in a line.

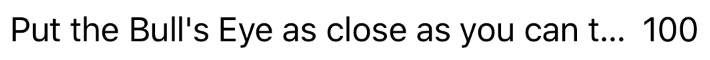
使用時機:有時字串過長會被簡略

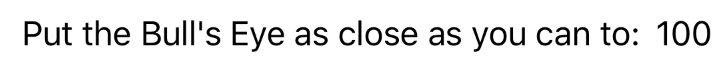
應用:

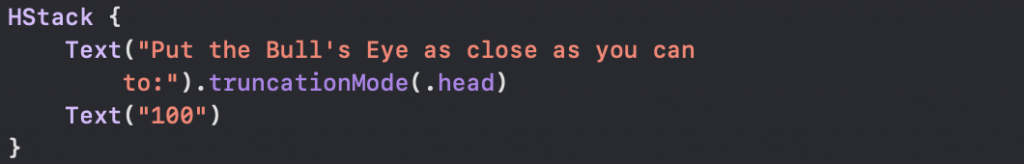
Sets the truncation mode for lines of text that are too long to fit in the available space.

使用時機:想把簡略的地方搬家
應用 1:head

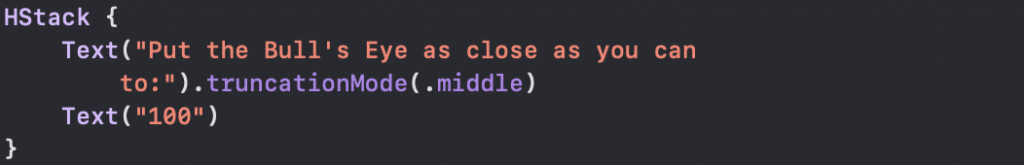
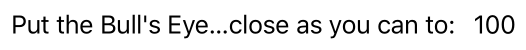
應用 2:middle

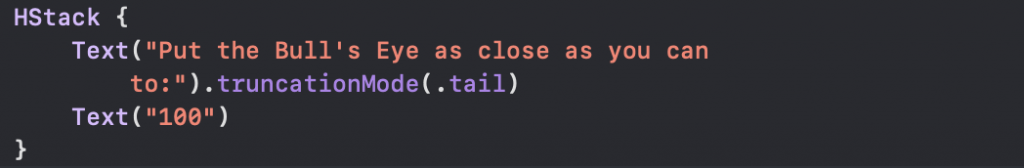
應用 3:tail

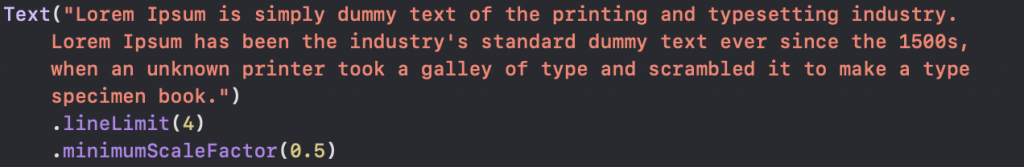
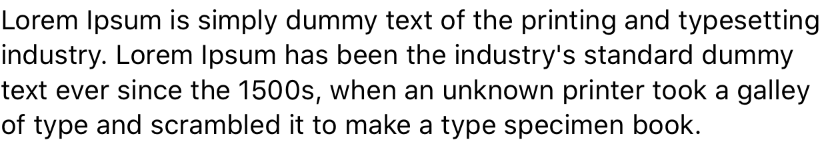
Sets the minimum amount that text scales down to fit the available space.

使用時機:想把文章塞在一定的行數內,但又會被簡略

應用:變 0.5 倍


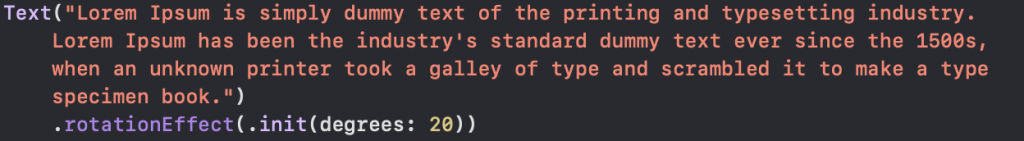
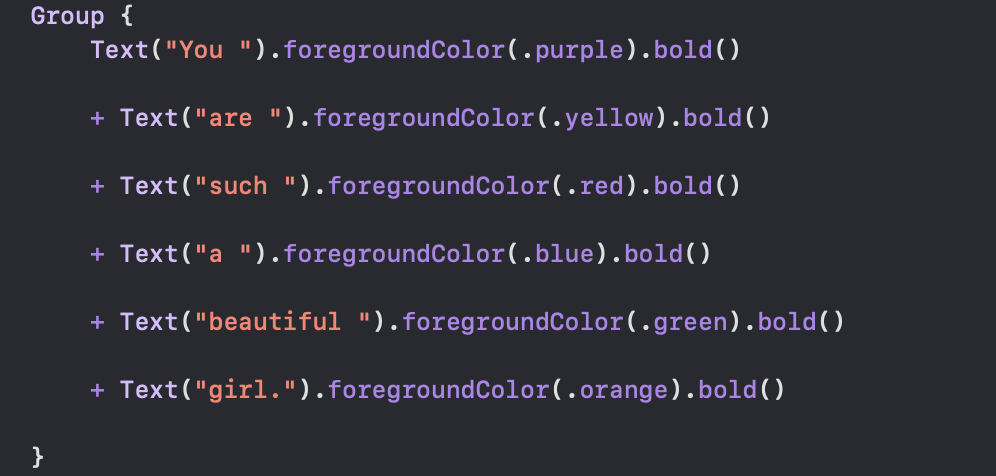
應用:


應用:

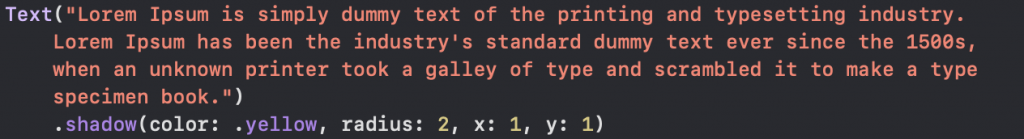
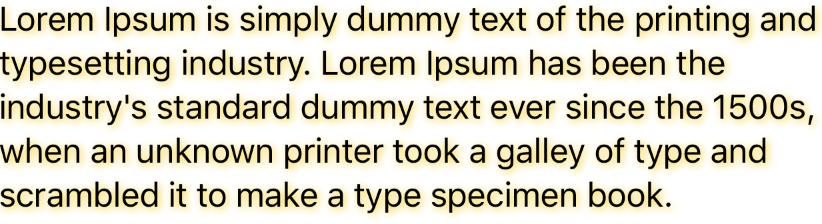
Adds a shadow to the view.

應用:

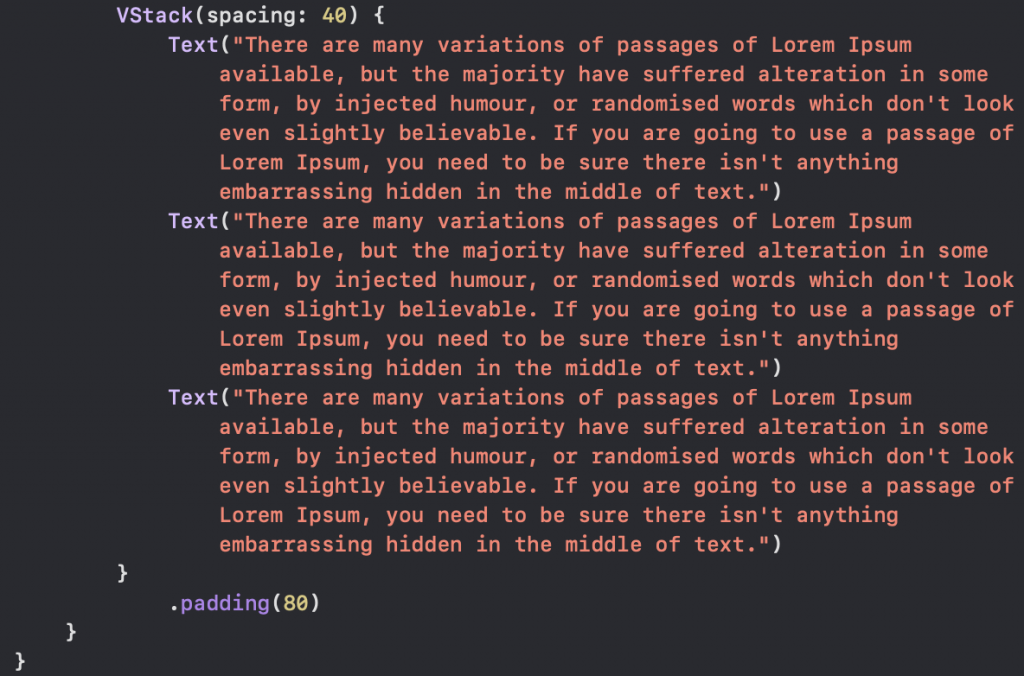
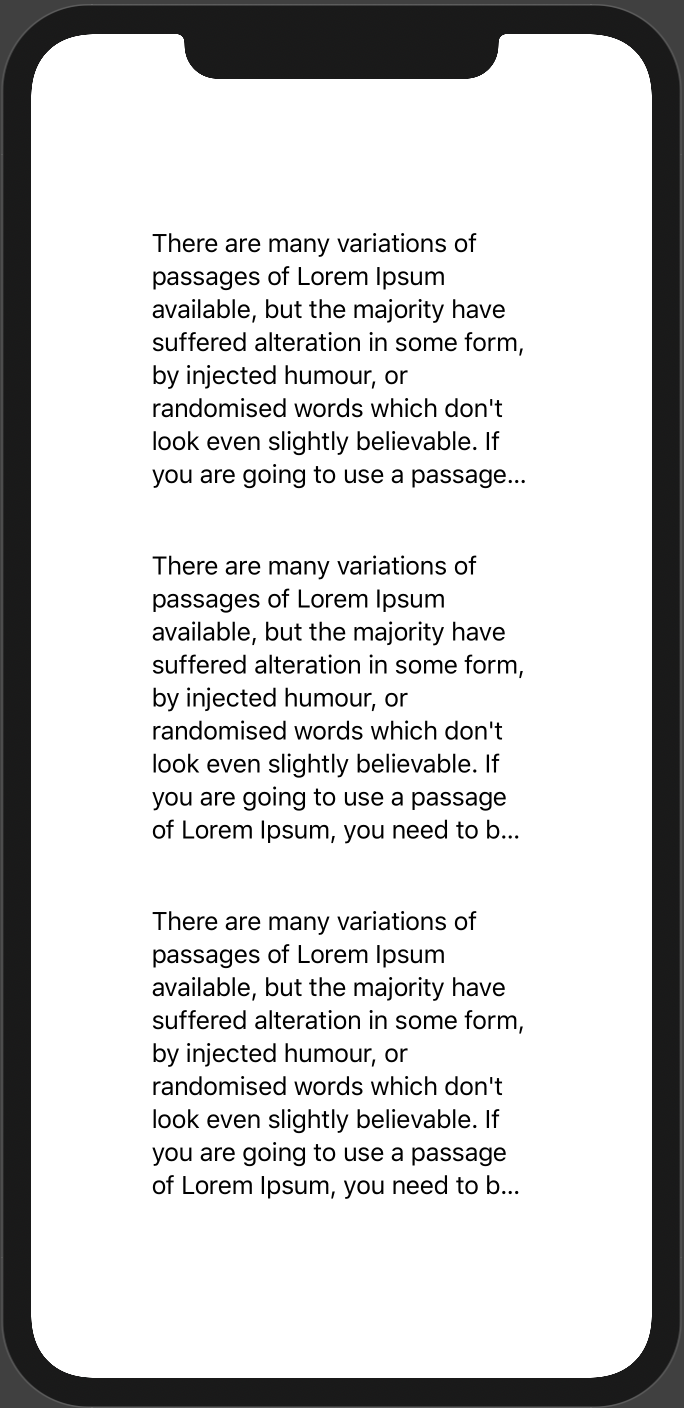
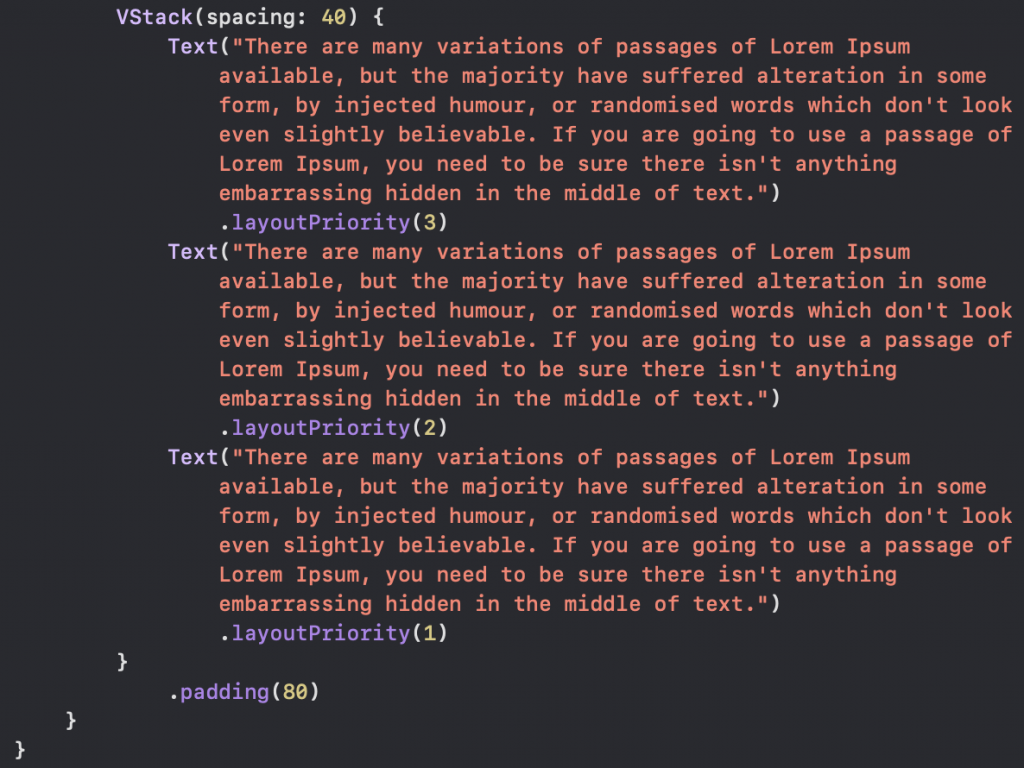
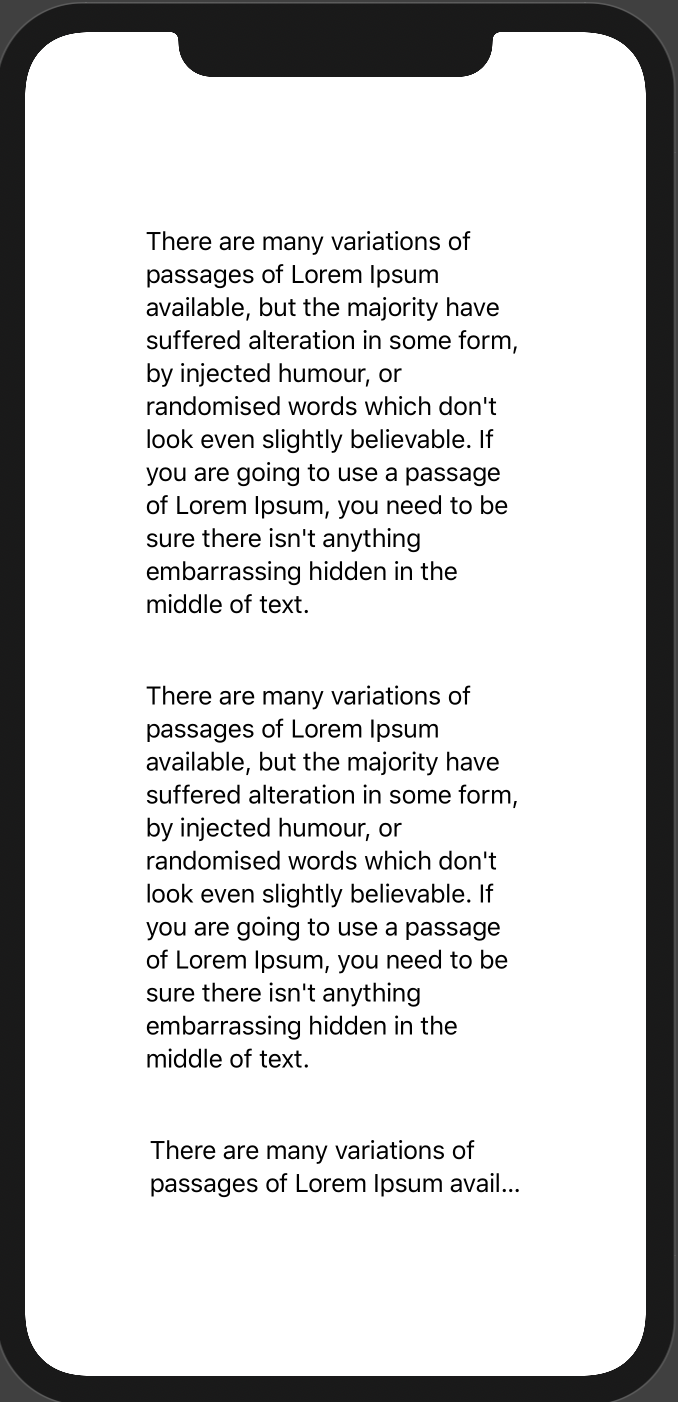
Sets the priority by which a parent layout should apportion space to the child.

使用時機:排版之後都有簡略的狀況,決定誰比較重要來佔比較多空間及展開

應用:數字越大越重要( 越小的會被排擠 )

應用:

不過使用的規則有點難懂,這部分待研究。
